Part 0: Introducing the VTEX Headless CMS
In this tutorial you'll learn how to integrate your storefront project with VTEX Headless CMS, our preferred solution for content management.
A Content Management System (CMS) allows others to edit the frontend content of your store without having to touch your code at all. VTEX Headless CMS is a VTEX App and a no-code management system for storefront content.
Once you finish this tutorial, editors will have the autonomy to create, edit, and publish web content via the VTEX Admin with the VTEX Headless CMS app.
Before you start
This tutorial covers how to integrate your Gatsby + FastStore project with the VTEX Headless CMS. VTEX Headless CMS is available at the Admin of your VTEX account and is our preferred solution for content management.
This tutorial is intended for those who started their FastStore project with the Store Components starter. If you started your project with the Base Store starter, please refer to this tutorial.
Also, before starting this tutorial, make sure you have:
- A Gatsby + FastStore project set up.
- Access to a VTEX account.
- The VTEX IO CLI installed in your machine.
VTEX Headless CMS
VTEX Headless CMS is a headless content management system that allows users to store content in a decoupled data layer and deliver it as structured data to their FastStore project via an API.
To access this app, install it in your VTEX account and navigate to Storefront > Headless CMS in the Admin. The CMS provides a list of all web pages created with it, which is initially empty but populates as editors create new pages.
Notice that each page created with the VTEX Headless CMS is related to a specific URL and is distinguished by the following properties:
- Name: identifies a given page. This name is not available elsewhere and is used only internally in the VTEX Headless CMS for identification purposes.
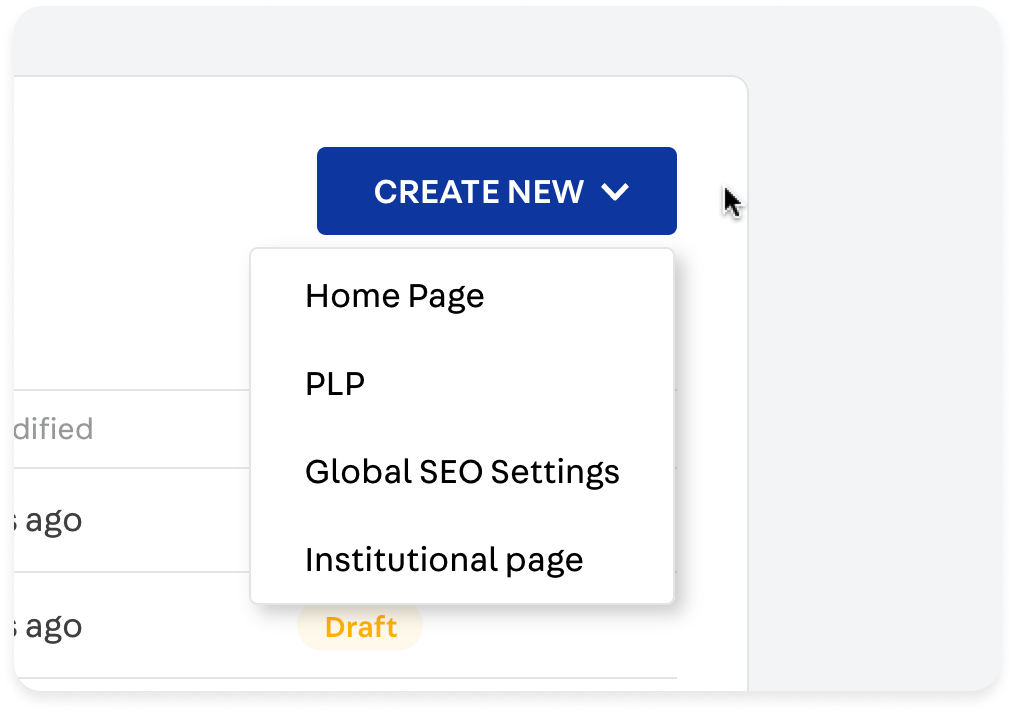
- Type (a.k.a., Content Type): determines the nature of a page. For example, the Type can be a Landing Page, a Product Listing Page (PLP), a Product Detail Page (PDP), etc. You, as a developer, are the one responsible for defining which content types will be available for the editors of your store.
- Last modified: indicates the last time a given page was edited.
- Version: identifies the state of a page, if it's Draft, Publishing, or Published. Notice that editors can have more than one version of the same page with distinct settings and content.
Content Types
Each page created with the VTEX Headless CMS is related to a specific URL and is distinguished by the following properties:
- Name: identifies a given page. This name is not available elsewhere and is used only internally in the VTEX Headless CMS for identification purposes.
- Type: determines the nature of a page. For example, the Type can be a Landing Page, a Product Listing Page (PLP), a Product Detail Page (PDP), etc. You, as a developer, are the one who will define which content types will be available for the editors of your store.
- Last modified: indicates the last time a given page was edited.
- Version: identifies the state of a page, if it's Draft, Publishing, or Published. Notice that editors can have more than one version of the same page with distinct settings and content.

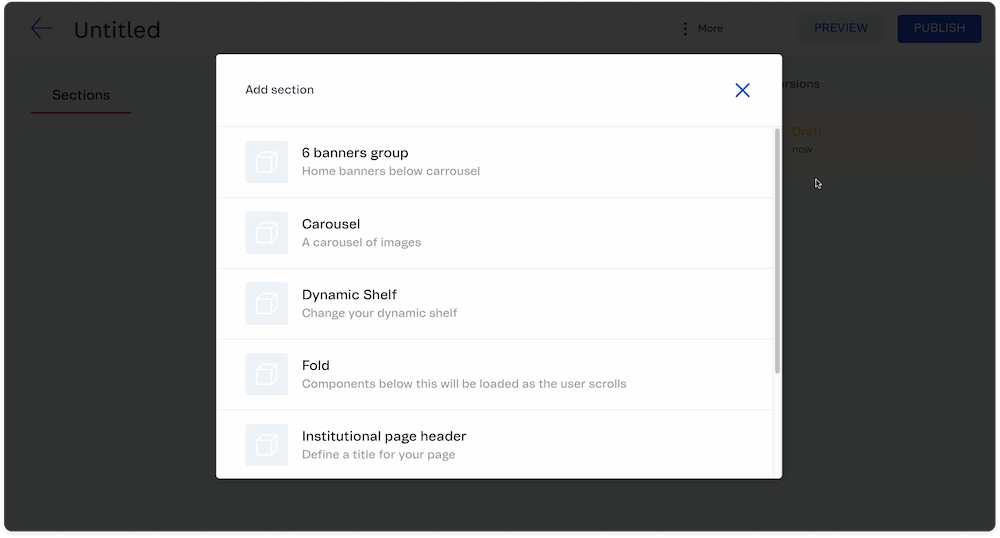
Sections
Once you start creating or editing a page, you'll see that these are composed of a series of Sections.

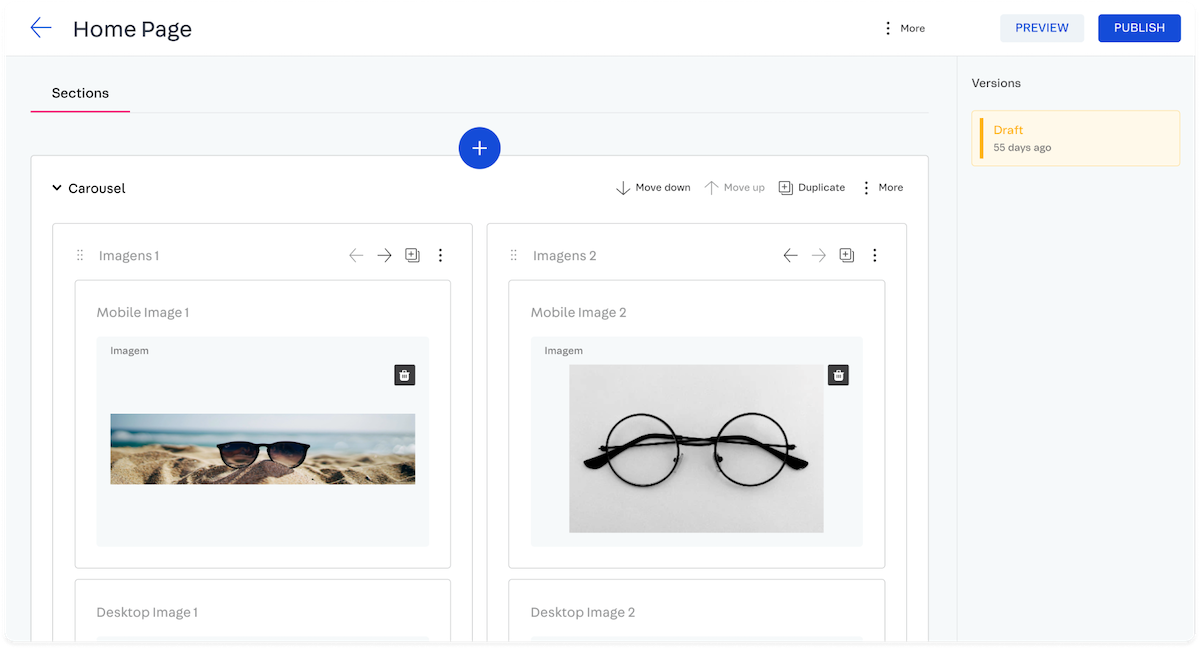
A Section represents the structure of a React component that you, as a developer, chose to be available at the CMS. Check the following example of the Carousel Section being used:

A Section can be reused in different pages of an ecommerce.