Using a GraphQL IDE to explore the FastStore API
You can use GraphQL Integrated Development Environments (IDEs) to try out queries and mutations. This means you can explore your store's GraphQL data layer by running a local server of your project.
There are different GraphQL IDEs you can use. In this tutorial, you will learn how to use graphql-playground, but feel free to use another one. It is likely that other IDEs also contain most features described below.
Before you start
Whatever GraphQL IDE you choose to use, the important thing to know is that when you run your project locally, you should have access to a local API endpoint. If you created your store from one of the official FastStore starters, it most likely already supports the local endpoint. To know for sure if your project's local API is available, look for the following files:
- nextjs.store based projects:
src/pages/api/graphql.ts. - gatsby.store based projects (using Gatsby v4):
src/api/graphql.ts.
If the indicated file is in your project you will be able to run the local API. If you do not, copy the file from the latest version in the corresponding repository: nextjs.store or gatsby.store.
When running your project locally, your API endpoint will be one of these two:
- nextjs.store based projects:
http://localhost:3000/api/graphql. - gatsby.store based projects (using Gatsby v4):
http://localhost:8000/api/graphql.
If your project uses Gatsby v3, you will not be able to run the local API endpoint. In this case, we recommend you update to Gatsby v4. However, this update will affect your project in other aspects, including breaking changes. To do this, we recommend that you refer to Gatsby's v3 to v4 migration guide and act with caution.
Getting started with GraphQL Playground
To use a GraphQL playground, you must run your project in a local server and use the local GraphQL path in your GraphQL IDE of choice. Follow the steps below:
- Clone the graphql-playground repository.
- Open the terminal and change to the
graphql-playgroundroot directory. - Install dependencies by running the command
yarn. - Change the directory to the
packages/graphql-playground-reactfolder. - Run the command
yarnto install dependencies. - Run the command
yarn startto start runninggraphql-playground. Once it is running, it will open a new browser tab with thegraphql-playgroundinterface onhttp://localhost:3000/v2/new.
- Change the directory to the root of your FastStore project.
- Run the command
yarn develop. - Enter your local GraphQL path in the endpoint URL field.
It is http://localhost:3000/api/graphql if you are running a nextjs.store based project and http://localhost:8000/api/graphql if your store is based on the gatsby.store.
- Click
USE ENDPOINT.
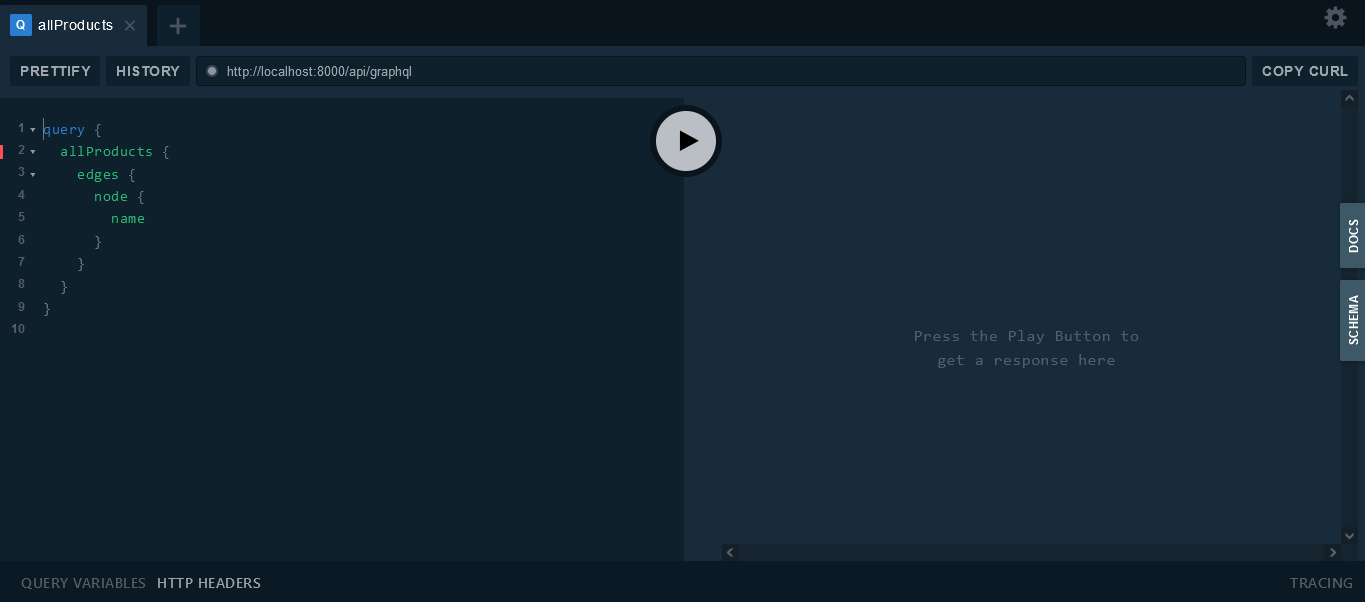
Building queries
You can use the text box on the left side to type queries and mutations. When you are done, click the  Execute Query button or press
Execute Query button or press Ctrl + Enter to submit your request.
If you are not sure what arguments or fields are allowed or required by some query, press Ctrl + space to use autocomplete. It will show you all the available options.
Passing arguments
You can click QUERY VARIABLES at the bottom of the screen to open another text box where you can organize the query variables in JSON format.
Setting the Query Variables section is recommended when a query has multiple arguments. Inside the query/mutation parentheses, define the names and types of the variables. Note that the variable names must be preceded by a dollar sign ($).
In the following example, MyFirstQuery accepts two variables: $first of type Int and $after of type String. The exclamation mark after the type indicates that the corresponding variable is required.
Create a JSON object on the Query Variables pane with your variable names and values as key-value pairs.
See this code example:
- Query
- Variables
query `MyFirstQuery`($first: Int!, $after: String) {
allProducts(first: $first, after: $after) {
edges {
node {
name
}
}
}
}
{
"first": 5,
"after": "10"
}
Consulting documentation
You can also learn more about the types and fields available by opening up the DOCS tab in the upper right corner. There you can search or browse through FastStore API queries, mutations and types in order to read the corresponding descriptions.
VTEX is continuously working to ensure that the FastStore API types and fields are documented and available via GraphQL IDEs. However, other APIs and frameworks (e.g., Gatsby, Next.js) may not necessarily be documented this way.
Checking your query history
The History panel provides a list of all previously executed queries. Click the query summary presented on the History panel to view it in the editor.