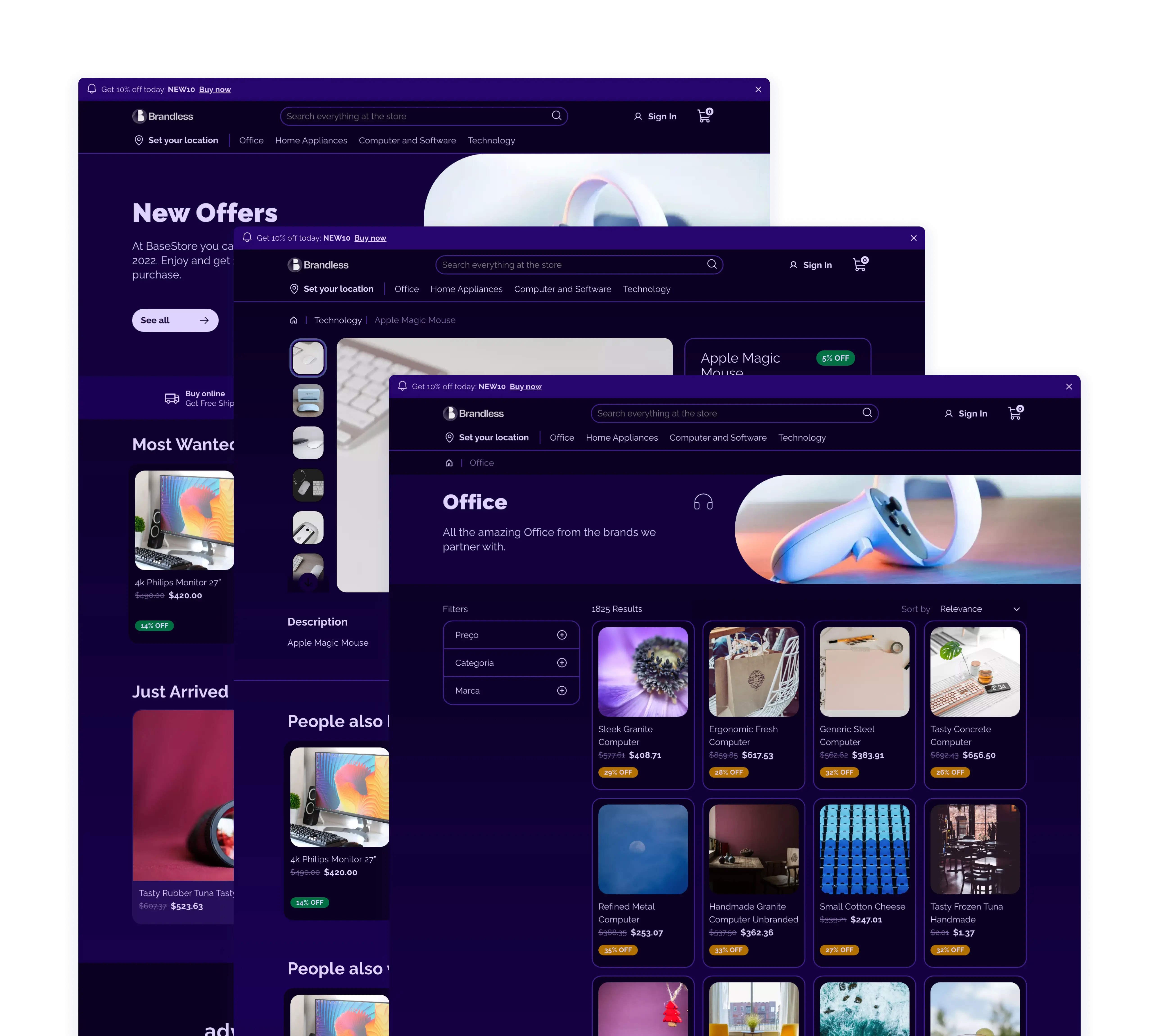
Midnight
A darkmode theme created for testing purposes.

Usage
- Import the
midnight.scssfile to thesrc/pages/_app.tsxfile.
import '../styles/themes/midnight.scss'
- Save your changes and go to the
store.config.jsfile. - Replace the value of
themewithmidnight:// Theming
theme: 'midnight', - Save your changes and go to
src/fonts/WebFonts.tsx. - Add the Raleway font to
WebFontsas in the following:function WebFonts() {
return (
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Raleway:wght@300;400;700;900&display=swap"
/>
)
} - Save your changes.