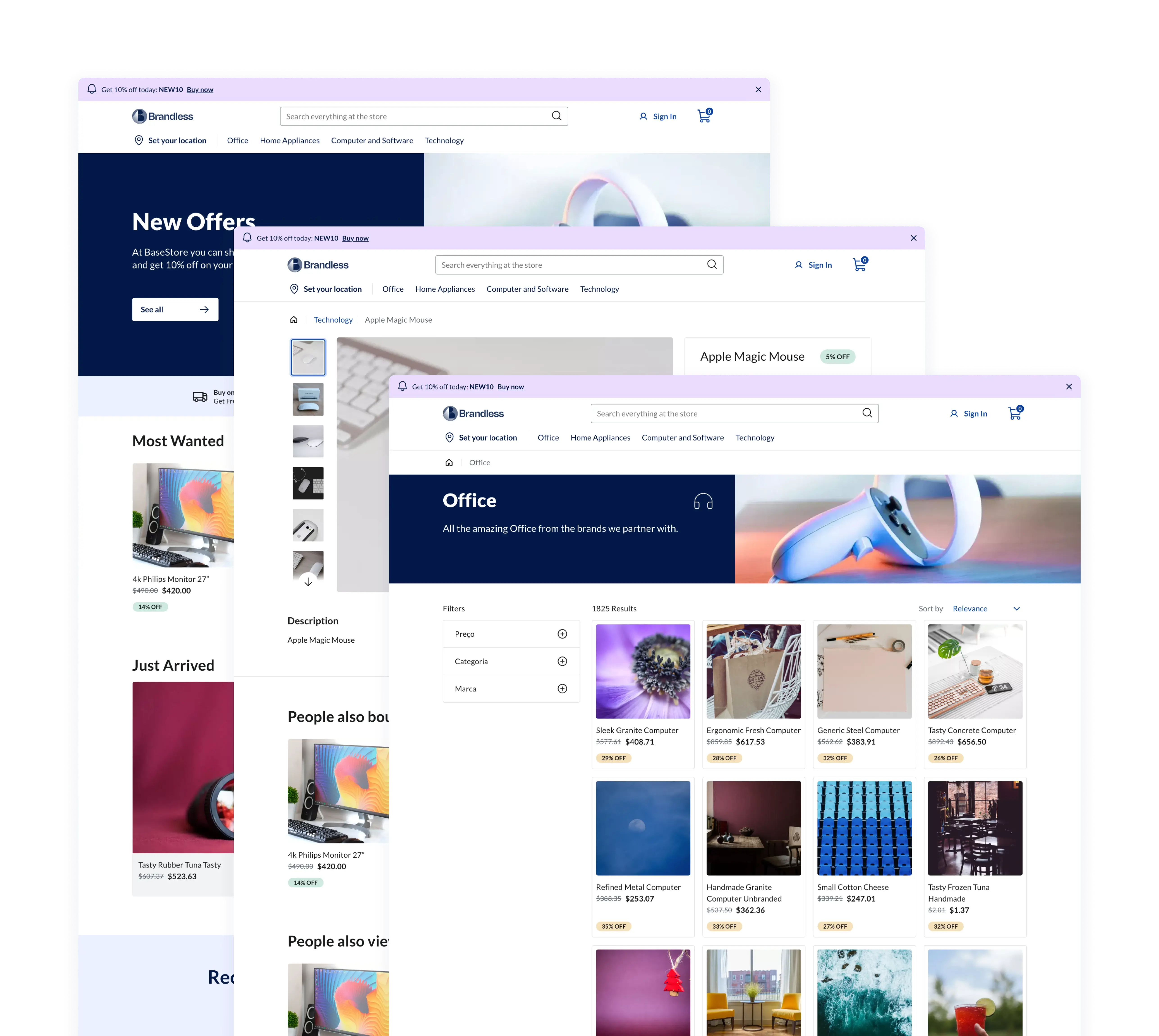
Soft Blue
A basic theme created for testing purposes.

Usage
- Import the
soft-blue.scssfile to thesrc/pages/_app.tsxfile.import '../styles/themes/soft-blue.scss' - Save your changes and go to the
store.config.jsfile. - Replace the value of
themewithsoft-blue:// Theming
theme: 'soft-blue', - Save your changes and go to
src/fonts/WebFonts.tsx. - Add the Lato font to
WebFontsas in the following:function WebFonts() {
return (
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700;900&display=swap"
/>
)
} - Save your changes.