Lighthouse reports now available for deploy previews
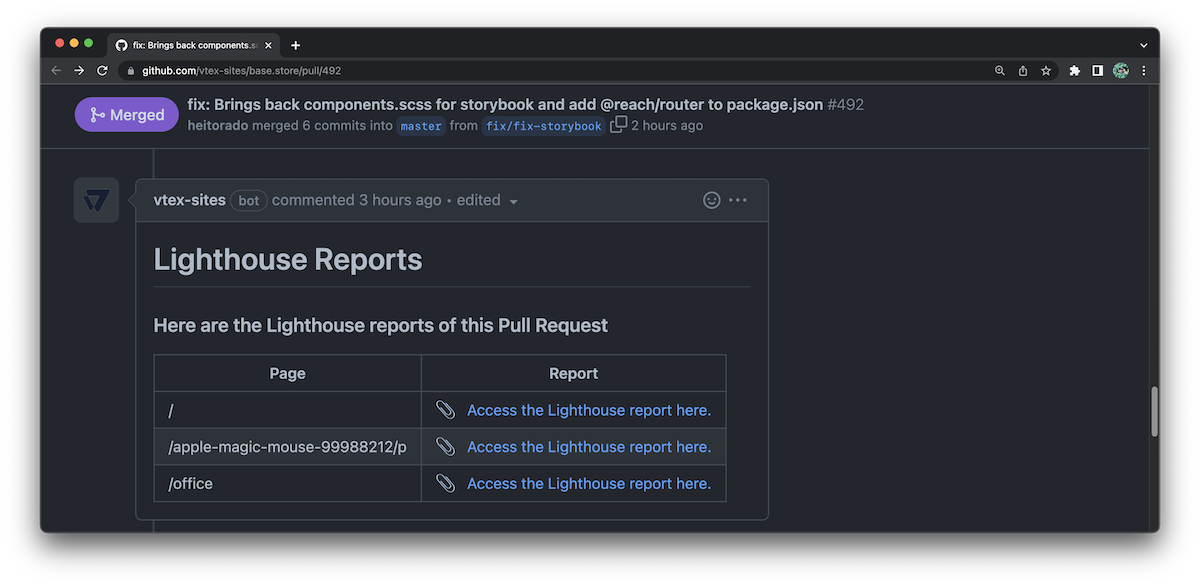
Now every deploy preview will have a new Lighthouse Reports box with quick-access links to reports for all pages you have listed in the Lighthouse CI section of the store.config.js file. That way, you can easily track how each pull request impacts the performance, SEO, and accessibility of your store.

What has changed?
The Lighthouse CI now makes generated Lighthouse Reports available for developers via Google Lighthouse Viewer for each deploy preview and uploads them to AWS S3. WebOps, then, adds comments on new PRs with links to those reports.
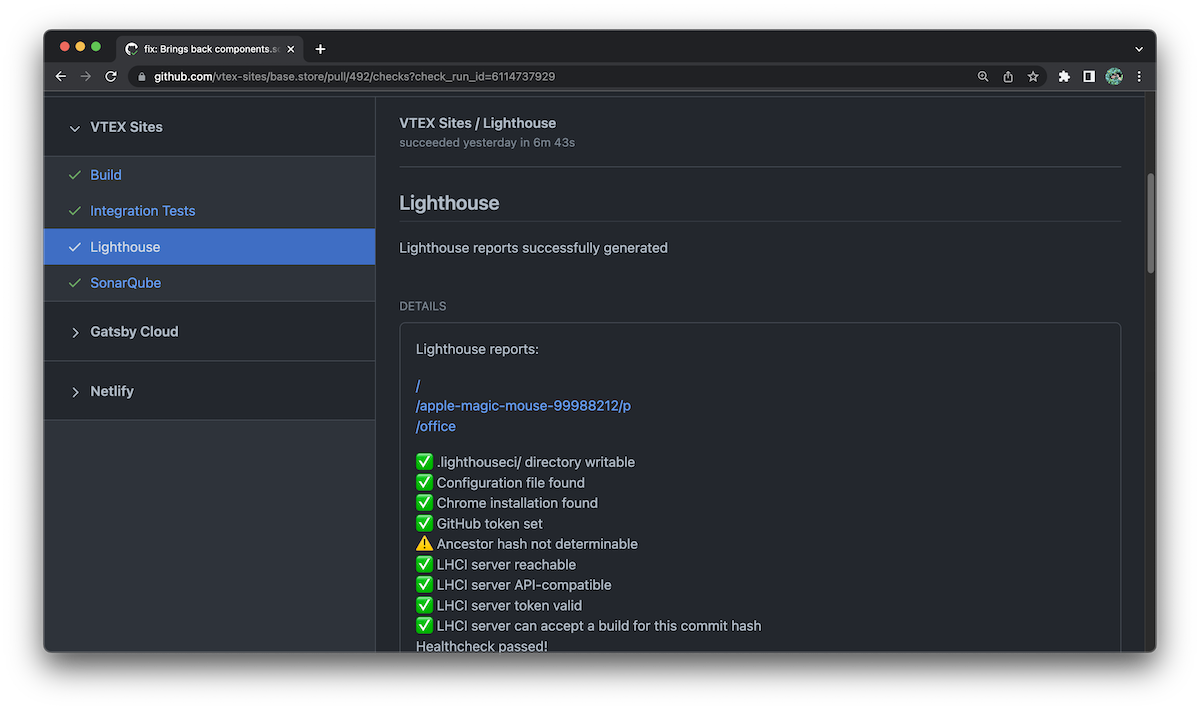
Links to these reports are also shared in the logs of the WebOps pipeline for Lighthouse.

Why did we make these changes?
These changes aim to make it simpler for you to track how each deploy affects your website's performance.
What needs to be done?
Nothing. This improvement is already available for all WebOps users. Enjoy!