Base Store - April, 2022
The Base Store now has a new search API, components with a new theming structure, and a Storybook package to run locally. Also, check out the news for the starter framework-specific updates.
These Release Notes have news from the base.store, gatsby.store (former base.store) and nextjs.store starters.
What happened to the base.store PRs?
Since the announcement that the base.store repository has changed its name to gatsby.store due to the new starter, nextjs.store, the base.store PRs were recreated to the gatsby.store repository. See the official announcement for more details.
🎉 New feature
-
New search event API - (Gatsby #2 / Next.js #2) The
search.queryevent has been added to the VTEX Intelligent Search Analytics API. This event is used to generate indices likeTop SearchesandSuggestions. -
New theming structure to the
BannerText- (Base Store - #470) Local tokens (CSS variables) were added to theBannerTextcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to the
Product Shelfcomponent - (Base Store - #464) Local tokens (CSS variables) were added to theProduct Shelfcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to
Badgecomponent - (Base Store - #462) Local tokens (CSS variables) were added to theBadgecomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to the
Quantity Selectorcomponent - (Base Store - #448) Local tokens (CSS variables) were added to theQuantity Selectorcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
Buttonnew theming - #442 Local tokens (CSS variables) were added to theButtoncomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. Also, this change:- Gathers the buttons variants into a single folder;
- Switches the order of the buttons variants prefixes/suffixes;
- Fixes the variant Alert colors.
-
New theming structure to
Herocomponent - (Base Store - #435) Local tokens (CSS variables) were added to theHerocomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New VTEX Search tracking - (Base Store - #389)
-
New Storybook package to the
base.store- (Base Store - #463) Use the Storybook as a testing enviroment for components. To enable it, runyarn storybookin the terminal and, after the build, openlocalhost:6006. -
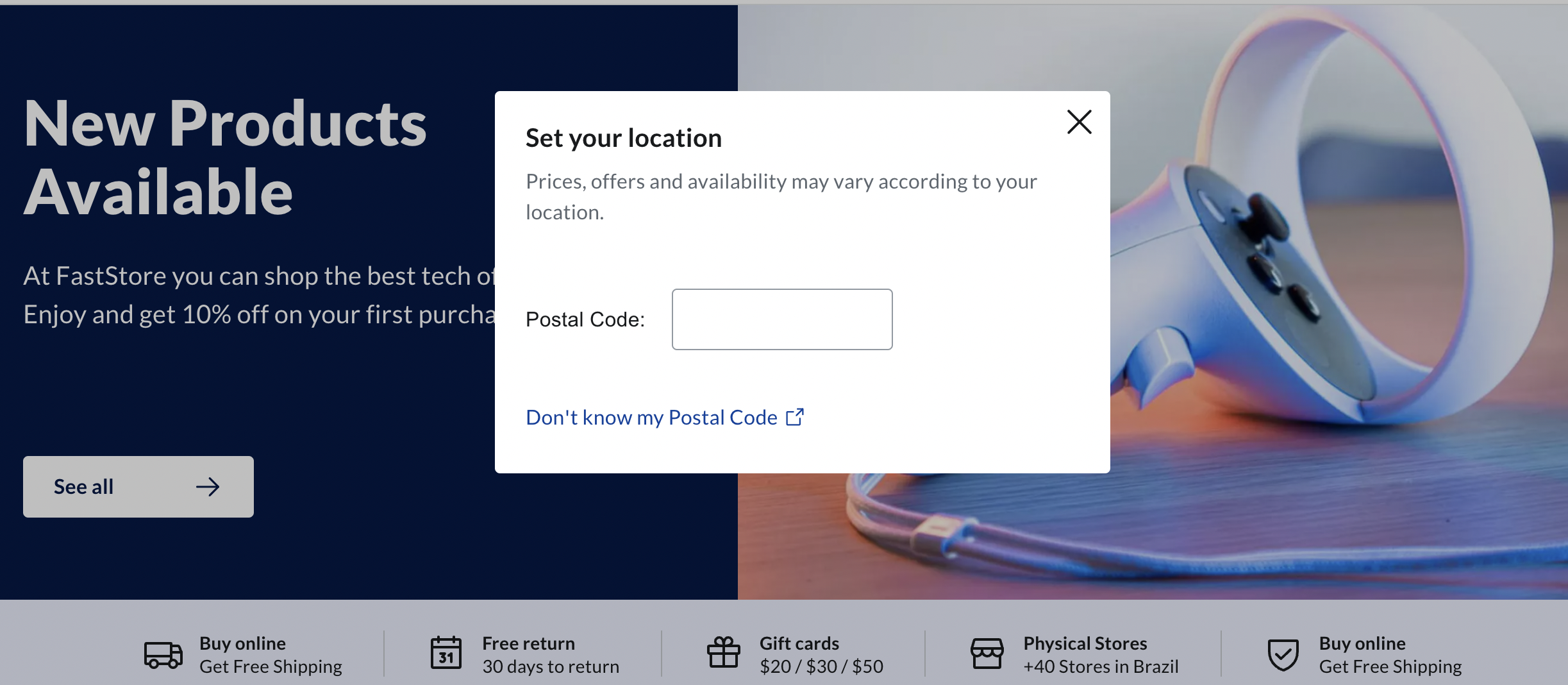
RegionalizationModalcomponent - #426 TheRegionalizationModalallows users to set their current location and check available products for their region.

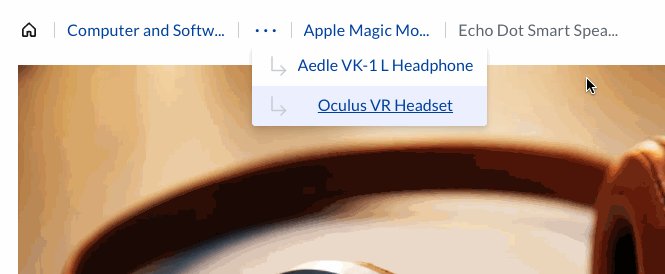
Breadcrumbcomponent - #436 TheDropdownwas added to theBreadcrumbcomponent. TheDropdownallows related pages to be linked at every level via dropdown menus.

🐛 Bug fix
- Adjust Incentives List to render CMS data - (Base Store - #474) Now CMS users can edit the icons, title and subtitles of the Incentives List.
- Unused CSS imports - (Base Store - #476) Unused CSS imports were removed from components that are not yet being used.
- Storybook initialization - (Base Store - #492)
To avoid issues with styles being applied while running
yarn storybook, thecomponents.scsshas been added asstorybook-components.scss, and thepackage.jsonwas updated to include@reach/router. - Styling issue on
RegionalizationModal- (Base Store - #488) TheRegionalizationModalno longer misses its imports inlayout.css:
@import "src/components/regionalization/RegionalizationBar/regionalization-bar.scss";
@import "src/components/regionalization/RegionalizationButton/regionalization-button.scss";
@import "src/components/regionalization/RegionalizationInput/regionalization-input.scss";
@import "src/components/regionalization/RegionalizationModal/regionalization-modal.scss";
-
Unusued CSS issues - (Base Store - #480) The error "Unused CSS" in the Lighthouse CI is fixed.
-
Herolayout shift - (Base Store - #472)
The layout shift onHerosection was fixed. Now the the CLS is fixed on lighthouse report. -
Tweaks layout section spacings - (Base Store - #469)
The spacing between components with thelayout sectionclass has been changed from margin to padding. This change is due to a problem with thebox-shadowon theproduct-card.
✨ Enhancement
- Update Regionalization input to use the
TextInputcomponent - (Gatsby #9 / Next.js #9) The Regionalization Input now uses theInputTextcomponent. - Update
RegionalizationButtonandRegionalizationBarto show the postal code - (Gatsby #8 / Next.js #7) The Regionalization Button and Regionalization Bar now shows the last postal code saved, instead of receiving acontentprop.
🧹 Chore
- Update
pull_request_template.md#12 To better highlight the changes made in theCHANGELOG.mdand Release Notes, new items were added to thepull_request_template.md. - Lighthouse check via GitHub Action #484 Removed the GitHub Action that was running Lighthouse since it was failing and WebOps already runs the Lighthouse.
Framework-specific updates
Gatsby
🎉 New feature
- Organizing Storybook #5 The Storybook is now organized following the Atomic design classification. Storybook components now have improved controls that focus on relevant changes to each one.
✨ Enhancement
ImageGallery#6
ImageGallerynow uses native scroll instead ofuseSlider.
🧹 Chore
ImageGalleryto the PDP #6 TheImageGallerycomponent is now integrated to the PDP.